細やかな調整でコンバージョンを上げるA/Bテスト
細かい調整のA/Bテストでコンバージョンが大きく向上する場合があるので、ちょっとしたA/Bテストは重要だよねという話です。
A/Bテストの検証しやすくするために、AとBのキャッチコピーや画像は全く異なるようにします。
「AよりBの方が結果が良かったからBに決定しよう」とするのではなく、結果の良かったBパターンでさらにA/Bテストをおこなうことで、よりコンバージョンを向上させることができます。
良いところを採用したABテスト
A、B、Cのパターンでスプリットランテストした結果、Cパターンが最も優れていたとしても、AとBに全く効果が無かったわけではありません。
AとBの良い部分をCパターンに組み込んでさらにA/Bテストをおこないます。
つまり、「C+A」「C+B」「C」の3つのパターンでスプリットランテストをおこなうことで、よりコンバージョンの高いクリエイティブを導き出すことができます。
細かな調整によるA/Bテスト
結果の良かったCパターンの、キャッチコピーや、レイアウトをほんの少しだけ変えたA/Bテストで、よりコンバージョンの高いクリエイティブを導き出すことができます。
キャッチコピーやボタンを右から左へ変えるだけのA/Bテストはそれほど負担にならないので、やってみる価値はあります。
visual website optimizerでその事例が紹介されています。
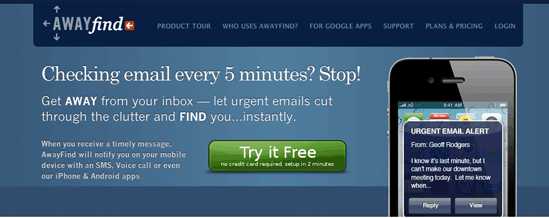
修正前のオリジナルページ

調整後のページ

キャッチコピーとボタンの位置を少し変えるだけで、コンバージョンが91%も向上しています。
見出しのキャッチコピーはほぼ一緒ですね。
「Checking email every 5 minutes? Stop!(メールのチェックに5分も費やしてるの?止めなよ)」
調整したページでは小見出しのキャッチコピーが追加されています。
英語独特の言い回しですが「AWAY」と「FIND」を上手く組み合わせた良いキャッチコピーです。
ボディコピーのフォントは小さくして「Try it Free」のボタンを横に持ってきています。
「見出しのキャッチコピー」
「小見出しのコピー」
「Try it Free ボタン」へと視線が流れるレイアウトです。
ボディコピーのフォントサイズが小さくて可読性は悪いのですが、読ませるのが目的ではなく、ボタンへの誘導が目的であるのが見事ですね。