Movable Type:1つの記事でもカテゴリーによってURLを変更する
例えば、カテゴリーA一覧(/cat-a/)ページから、記事に遷移した場合には記事ページのURLは/cat-a/entry.php。 カテゴリーB一覧(/cat-b/)ページから、記事に遷移した場合には記事ページのURLは […]
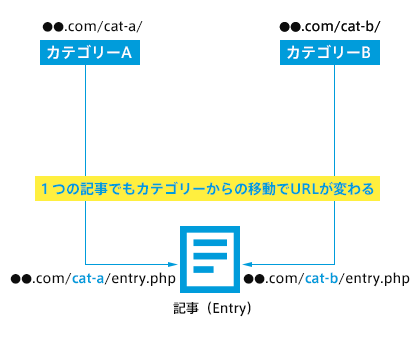
例えば、カテゴリーA一覧(/cat-a/)ページから、記事に遷移した場合には記事ページのURLは/cat-a/entry.php。
カテゴリーB一覧(/cat-b/)ページから、記事に遷移した場合には記事ページのURLは/cat-b/entry.php。としたい時があります。
投稿した記事は1つでも、カテゴリーが異なればURLを変えたい時です。
下記の図のようなことです。

考えられるケースとしては、カテゴリーAからの場合はカスタムフィールドAを表示、カテゴリーBからの場合はカスタムフィールドBを表示させるなど。
サイト内に日本語・英語のページが必要な場合や、同じ商品でも遷移してきたカテゴリーによって商品のキャッチコピーを変えたい時などには便利だと思います。
[myphp file="mod-ad"]
プラグイン「WriteToFile」の設定
プラグイン「WriteToFile」を使うことで簡単におこなうことができます。
プラグイン「WriteToFile」をダウンロードして、MTのプラグインディレクトリにアップロードします。
記事テンプレートの編集
Fujimoto氏のブログで解説されているので、ありがたくサンプルを使わせてもらいます。
記事テンプレートをサンドイッチするようにタグを記載します。
<mt:EntryPrimaryCategory> <$mt:CategoryID setvar="primary_cat_id"$> </mt:EntryPrimaryCategory> <mt:EntryCategories> <mt:If tag="CategoryID" eq="$primary_cat_id"> <mt:SetVar name="out" value="1"> <mt:SetVar name="no_file" value="1"> <mt:Else> <mt:SetVar name="out" value="0"> <mt:SetVar name="no_file" value="0"> </mt:If> <mt:FileTemplate format="ファイル名のテンプレート" setvar="filename"> <mt:WriteToFile file="$filename" archive_path="1" out="$out" no_file="$no_file"> //ここにテンプレート </mt:WriteToFile> </mt:EntryCategories>
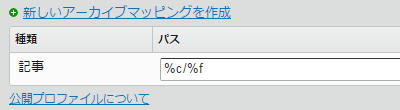
「ファイル名のテンプレート」には、記事テンプレートで設定するパスを記載します。
今回はURLを「/カテゴリー名/ポスト名.php」としたいので、記事テンプレートのパスを下記のように設定します。

12行目をパスに合わせて変更します。
<mt:FileTemplate format="ファイル名のテンプレート" setvar="filename">
を下記に変更します。
<mt:FileTemplate format="%-c/%-f" setvar="filename">
カテゴリーテンプレートの編集
カテゴリーからの記事へのURLが、カテゴリーA、BそれぞれのURLになるように、記事へのリンクタグを編集します。
<a href="<$MTCategoryArchiveLink$><$mt:EntryBasename$>.php"><$mt:EntryTitle$></a>
以上で完了です。
rel="canonical"はどうなる?
rel="canonical"に記載されるURLは、メインカテゴリーのURLとなります。
ページのURLが/cat-b/entry.phpでも、メインカテゴリーがAの場合は、rel="canonical"のURLは/cat-a/entry.phpになります。
canonicalも変更する場合はmt:Ifによる分岐または、replaceで修正します。
応用編
記事に、カテゴリーAでは本文が表示されて、カテゴリーBではカスタムフィールドが表示されるようにします。
例えば日本語・英語のページが存在するウェブサイトでは、本文には日本語、カスタムフィールドに英語を記載すれば、日本語・英語ページの管理や投稿の手間も軽減されるかと思います。
日本語・英語のカテゴリーを用意する
日本語ページのカテゴリーは「japan」として、英語ページのカテゴリーは「english」としてカテゴリーを作ります。
英語を記入するためのカスタムフィールドを用意する。
英語テキスト入力用のカスタムフィールド「CfEnglishText」を作ります。
分岐タグを記事ページのテンプレートに記入する
下記の分岐タグを記事ページのテンプレートに記入すると、カテゴリー「japan」からの記事は本文が表示されて、カテゴリー「english」からの記事はカスタムフィールド「CfEnglishText」に記入したテキストが表示されます。
<mt:If tag="CategoryLabel" eq="japan"> <mt:EntryBody>//日本語カテゴリーでは本文が表示 <mt:ElseIf tag="CategoryLabel" eq="english"> <mt:CfEnglishText>//英語カテゴリーではカスタムフィールドが表示 </mt:If>
要件としてはちょいちょいあるので、使えるプラグインだと思います。