吹き出し、グラデーションなど、よく使うジェネレーターまとめ
面倒な画像ボーダーや、吹き出しのCSSから、グラデーション、背景パターンなど、よく使うジェネレーターです。
画像ボーダーのCSSや、吹き出し、グラデーションなどのCSSジェネレーターから、ダミー画像、ダミーテキストなど、よく使うジェネレーターです。
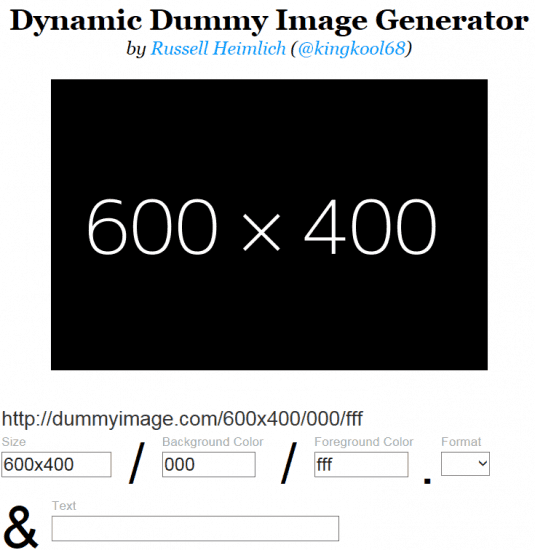
ダミー画像

URLをHTMLソースに貼り付けると、ダミー画像が表示されます。
このダミー画像が便利なところは、横・縦の画像サイズ、テキストが表示され、背景色も変更できることです。
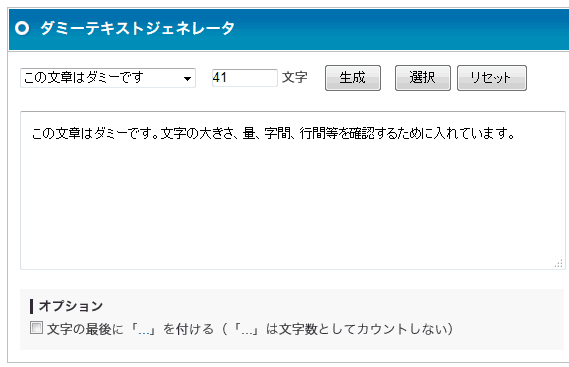
ダミーテキスト

指定した文字数で、ダミーテキストを生成してくれます。
スニペットに100文字、150文字、200文字・・・と、50文字間隔のダミーテキストをスニペットに登録してからはあまりお世話になっていませんが、操作も簡単でダミーテキストの生成にはお薦めです。
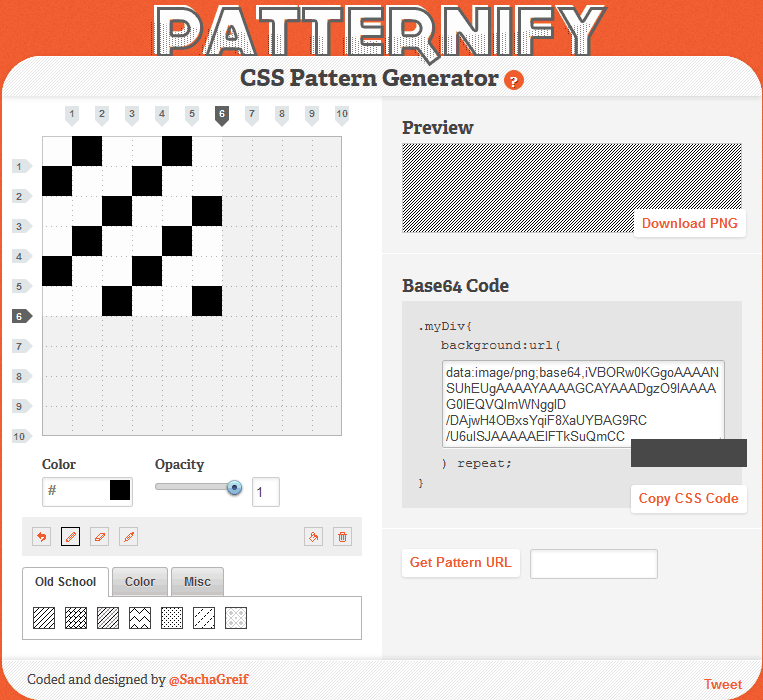
パターン背景 CSS

10pxまでの背景パターンを生成することができます。背景にラインパターンを使う時にはよく使います。
CSSの背景に記載するだけで使えますし、PNGファイルとしてもダウンロードできます。
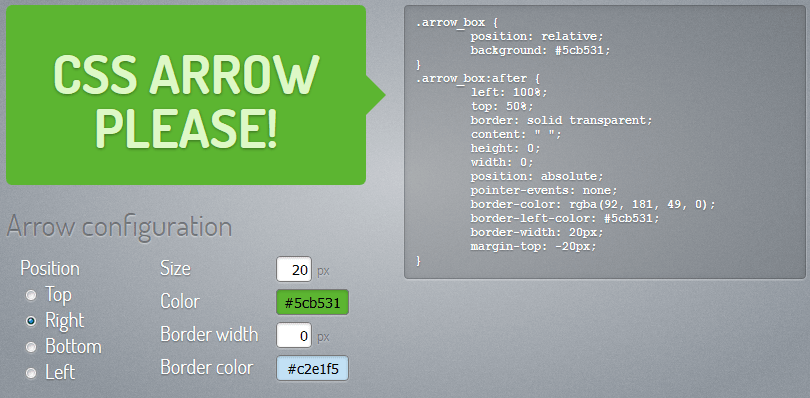
吹き出し CSS

CSSの吹き出しジェネレーターです。使い方も簡単です。
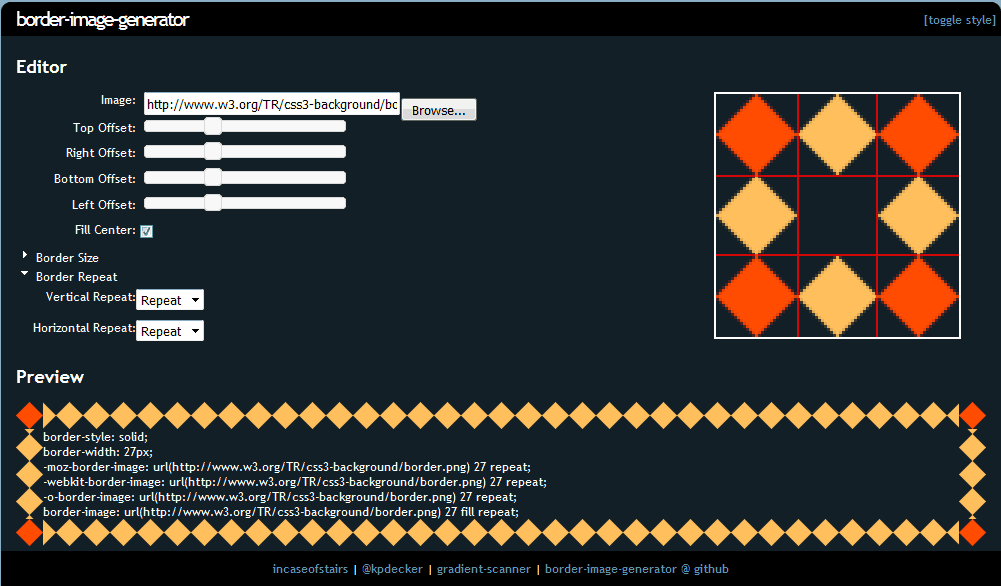
ボーダー画像 CSS

かなり面倒な画像を使ったCSSボーダーが簡単にできます。
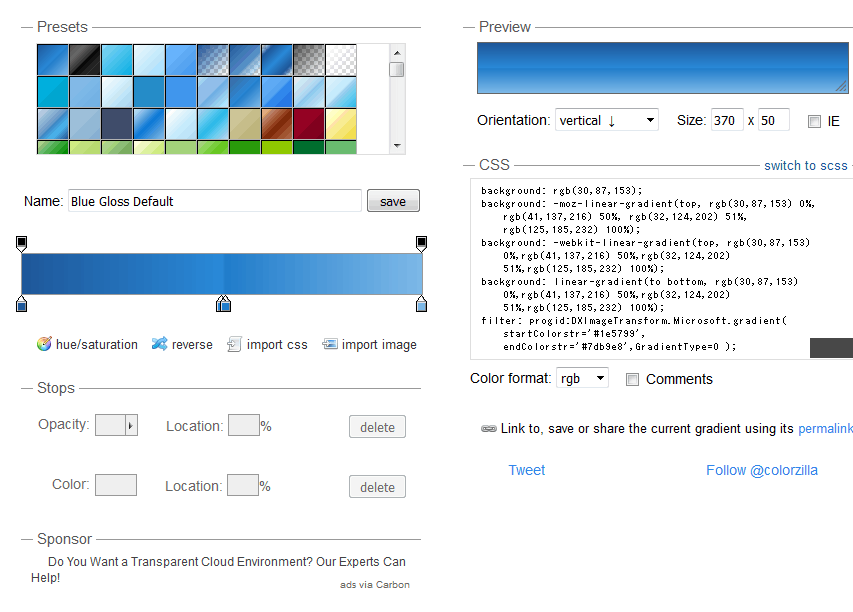
CSSグラデーション

・Ultimate CSS Gradient Generator
フォトショプのグラデーションツールのUIで、使いやすいCSSグラデーション ジェネレーターです。
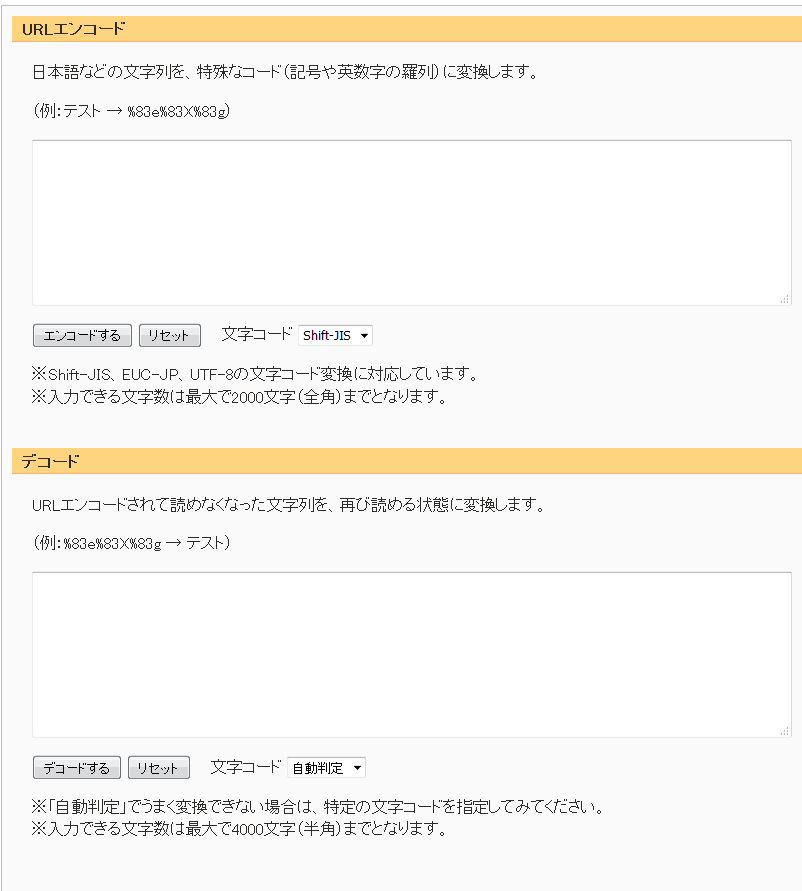
URLエンコード、デコード

URLをエンコード、デコードすることができます。ウェブデレクターや、SEO担当者の方が使う回数は多いです。
以上、ウェブサイトの制作でよく使うジェネレーターでした。