【基本Tips】ワードプレス:カテゴリーを一つだけ選択させる
ワードプレスのカテゴリーを1つだけ選択させるには、jQueryで制御することで可能となります。
カテゴリーを1つだけ選択させる方法には、2つの方法があります。
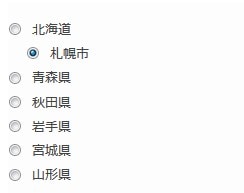
カテゴリー選択をラジオボタンにする
カテゴリー選択をチェックボックスからラジオボタンに変更すると、カテゴリーは1つしか選択できなくなります。

ただし、この方法は「子カテゴリー」とその「親カテゴリー」も選択したい場合は使えません。
jQueryでチェックボックをラジオボタンに変更するので、functions.phpに下記コードを記載します。
functions.php
function category_radio() {?><script> jQuery(function($) { $('#categorychecklist
input[type=checkbox]').each(function() { $(this).replaceWith($(this).clone().attr('type', 'radio')); });});</script><?php}add_action( 'admin_head-post-new.php', 'category_radio' );add_action( 'admin_head-post.php', 'category_radio' );カテゴリーを1つだけ選択させる
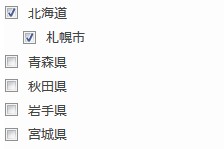
カテゴリーを1つだけ選択させたいが「親カテゴリー」も選択させたい場合に使える方法です。

jQueryで制御するので、下記コードをfunctions.phpに記載します。
functions.php
function category_one_select() {?><script type="text/javascript"> jQuery(function($) { var categorydiv = $( '#categorydiv input[type=checkbox]' ); categorydiv.click( function() { $(this).parents( '#categorydiv' ).find( 'input[type=checkbox]' ).attr('checked', false); $(this).attr( 'checked', true ); }); var inline_edit_col_center = $( '.inline-edit-col-center input[type=checkbox]' ); inline_edit_col_center.click( function() { $(this).parents( '.inline-edit-col-center' ).find( 'input[type=checkbox]' ).attr( 'checked', false ); $(this).attr( 'checked', true ); }); });</script><?php}
add_action( 'admin_print_footer_scripts', 'category_one_select' );ワードプレスの環境に合わせて使い分けてください。