商品の追加方法
WooCommerceの商品登録方法をご案内します。
商品の基本データの入力
商品の写真や文章、カテゴリーの基本的なデータの入力方法をご説明します。
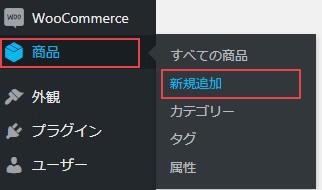
左メニューから「商品」の「新規追加」をクリックします

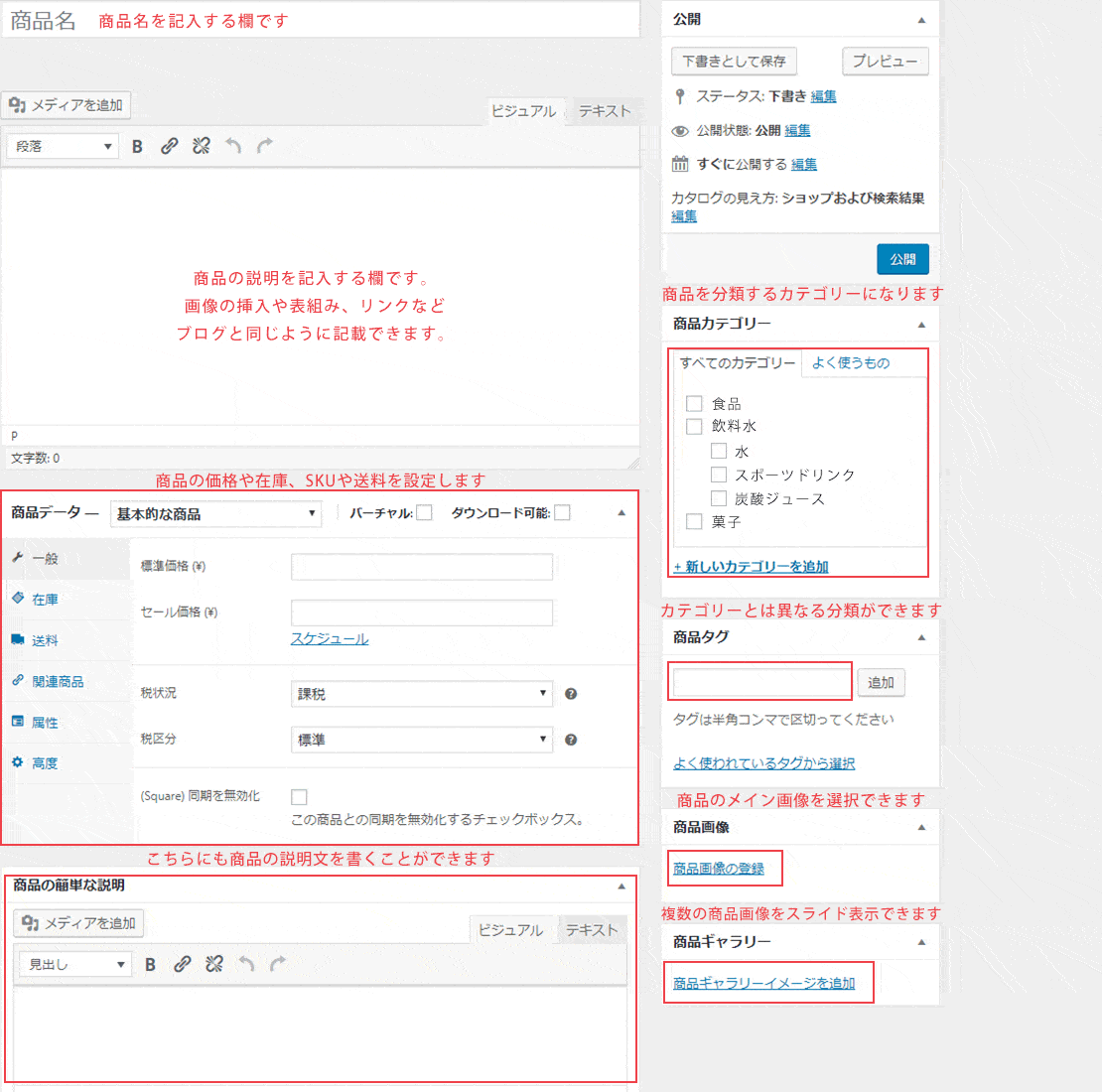
商品を追加する画面が表示されます
ブログの入力画面とほとんど同じですね
操作も簡単です。早速入力していきましょう。
「商品名」の欄に、商品名やタイトルを記入します。
![]()
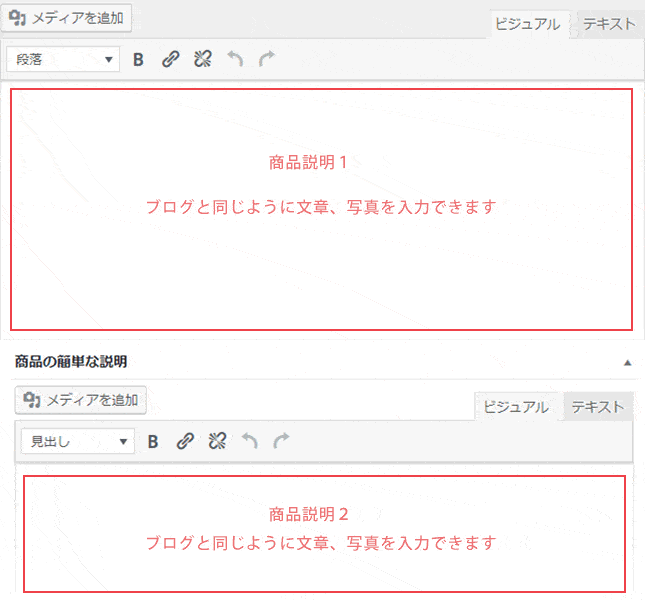
「本文」「商品の簡単な説明」に、商品を説明する文章を記入します。

商品を説明する入力欄が2つもありますね?
文章は、商品ページで表示される場所が異なります。
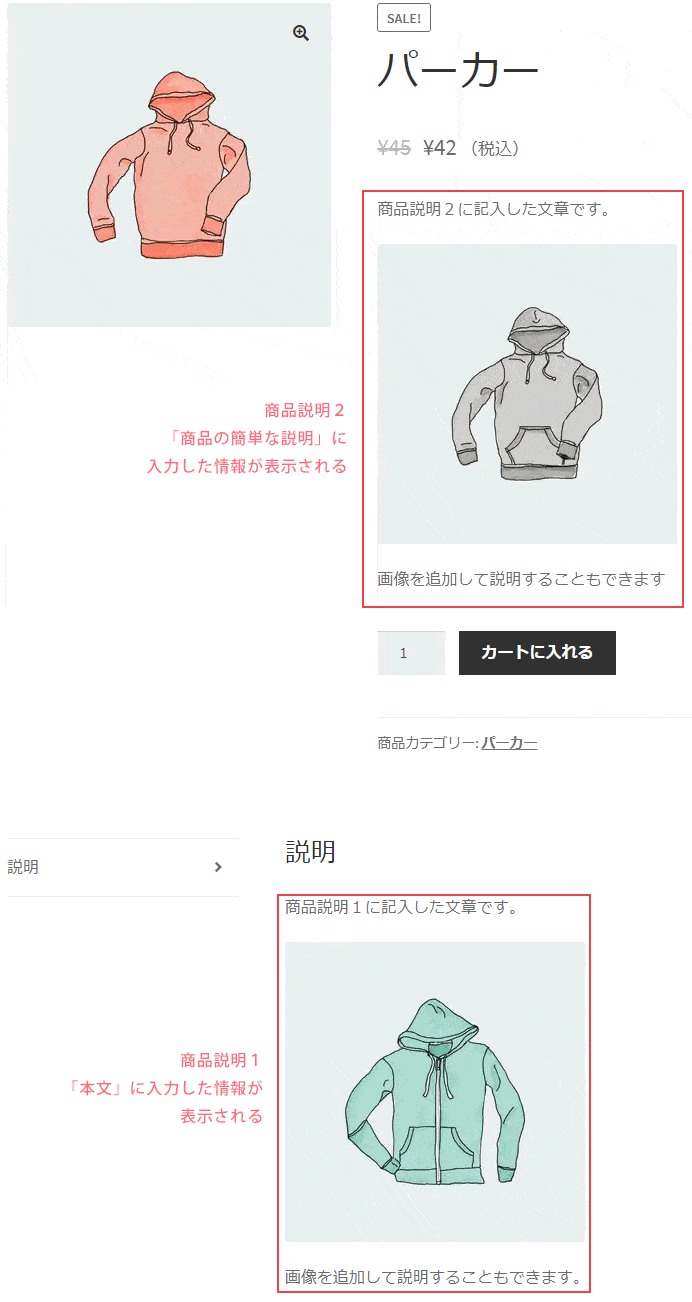
下記の図をご覧ください。
商品ページを見ると「商品説明2:商品の簡単な説明」には、写真を表示させずに文章だけが良さそうですね。
そうですね。
「カートに入れる」ボタンの上に、簡単な文章を表示させたい時に活用すると良いでしょう。
基本的には「本文」に文章や画像を使って商品を説明します。
「本文」に商品を解説する文章を記入していきます。

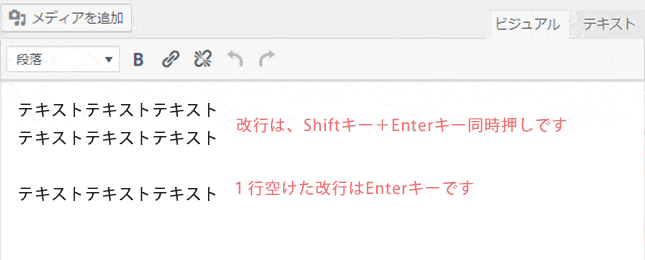
改行のキー入力には気を付けてください
「メディアを追加」を押すと画像を挿入することができます。

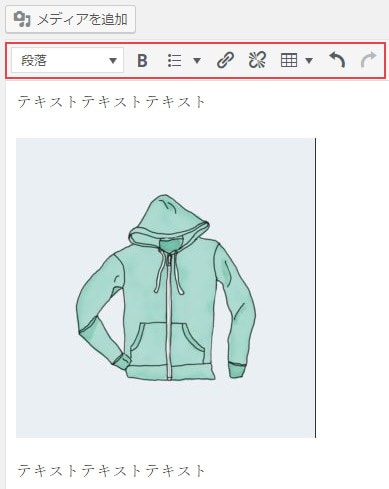
テキストを太字にしたり、見出し、リンク、表組を挿入することもできます。
※カスタマイズによってはメニューには無いアイコンもあります。

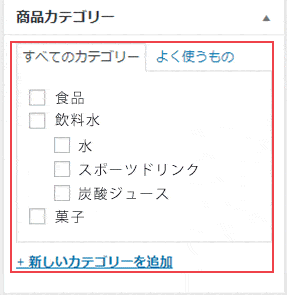
「商品カテゴリー」を選択します。新しいカテゴリーを追加することもできます。

「商品タグ」を設定することもできます。

カテゴリーとタグは何が違うのですか?
タグはカテゴリーの補足として使います。
例えばカテゴリーが炭酸ジュースの商品には、タグは「アップル」や「オレンジ」などのフルーツごとのタグが考えられます。
その他「微炭酸」「カロリーオフ」などもタグとして考えられます。
タグはむやみに増やすと管理できなくなります。
ユーザーの利便性を考えてタグを付けるようにしましょう。
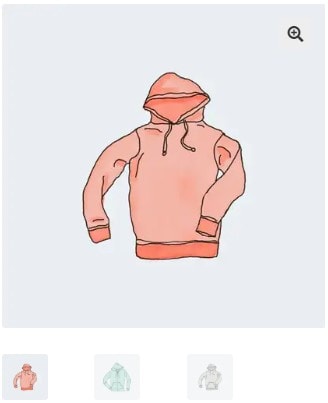
「商品画像」に画像を設定します。
複数の写真をスライドで表示させたい場合は「商品ギャラリー」に写真を追加します。

商品写真は下記のように表示されて画像のスライド表示や、画像の拡大もされます。

続いて、商品の価格や在庫、SKUのデータを入力していきましょう。
商品の詳細データの入力
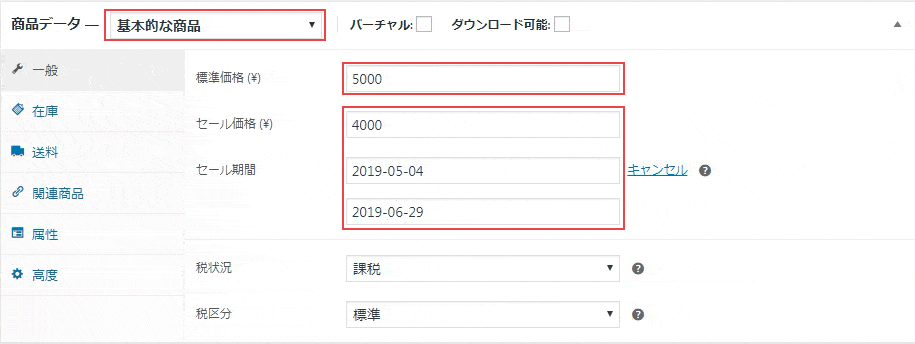
商品データーは「基本的な商品」を選択します。
「標準価格」には金額を記入します。
セール価格を表示させることができます。さらにセール期間を設定することもできます。

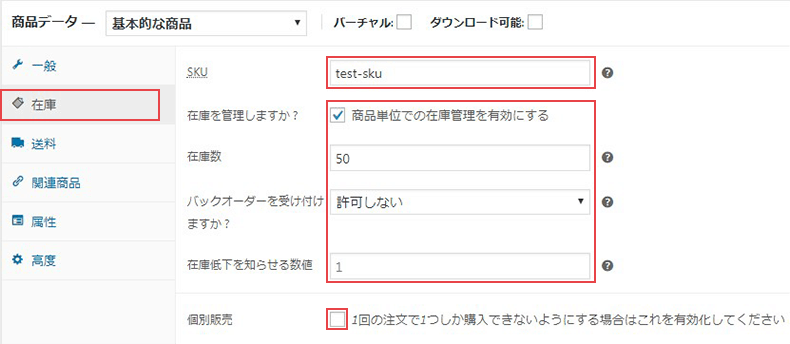
在庫タグ
SKUを記入します。
SKUで判断する決済サービスもあるため、必ず記入するようにします。
在庫切れの商品を非表示したい場合は、在庫の設定を「有効」にします。
バックオーダーを「許可」にした場合は、在庫以上の数を注文可能にします。
(在庫が10個でも12個の注文が可能となります)

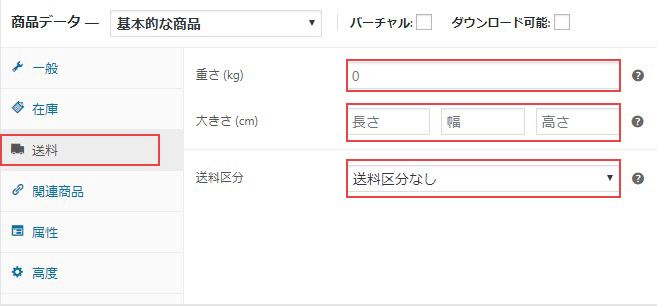
配送タグ
商品の重さや、大きさを記入できます。未記入でも問題ありません。
重さ、大きさによって配送料を変えるプラグインを利用する場合はご記入ください。

配送区分はどう使うのでしょうか?
例えば、この商品だけ「クリックポスト」で郵送できる場合は、配送区分を設定することで、購入時の送料も自動的に変更されます。
配送区分は事前に設定する必要があります。
設定されるとドロップダウンで選択できるようになります。
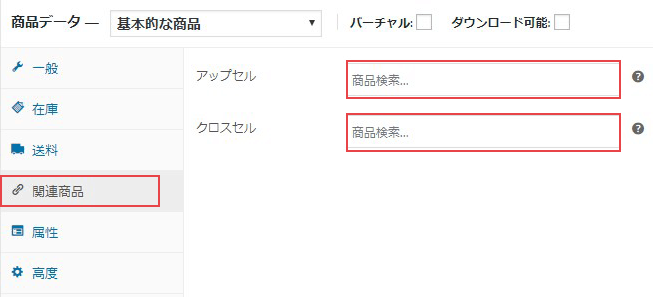
関連商品タグ
関連商品ではアップセル、クロスセルの設定ができます。未記入でも可能です。

設定やテンプレートによって異なりますが、
アップセルは商品の下に「お薦め商品」として表示されます。
クロスセルはカートページに表示されます。
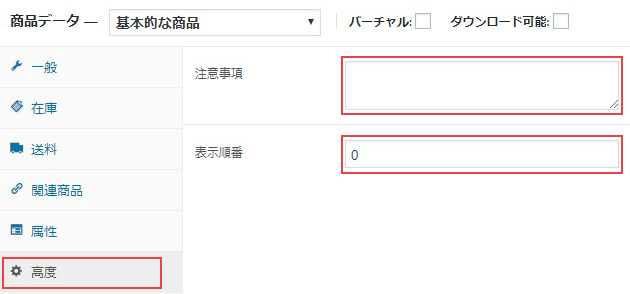
高度タグ
「注意事項」には、商品購入後に送信されるメールにメモとして記載させることができます。
「表示順番」は、商品一覧ページでのソートに利用されます。
0のままでも問題ありません。

以上で商品の登録は完了です。
公開ボタンを押すと商品が投稿されます。